Configure seu worker em apenas 15 minutos.

Durante uma conferência web no trabalho discutimos o tema de Edge Computing, aliás na oportunidade tivemos uma palestra do Boris Kuszka da RedHat sobre o tema.
O que me fez refletir um pouco sobre o assunto, e como de praxe, eu prefiro colocar a coisa em prática para melhor solidificar os conceitos, vou descrever aqui um passo-a-passo, mas antes, vamos dar uma olhada no conceito, isso nos dará base para avançarmos com mais qualidade.
Introdução sobre Edge Computing
Edge Computing é levar a computação para a borda, o mais próximo possível do usuário final, sejam dados estáticos, de IoT ou analíticos.
Hoje estamos vivendo um momento importante para implementação de Edge Computing, especialmente motivado pela implementação das redes 5G, que vão habilitar casos de uso novos exigindo baixíssima latência e alto throughput.
Uma das características de Edge Computing é a que ao invés de uma grande rede, podemos enxerga-la como um encadeamento de várias pequenas redes. A conectividade de rede dentro dessas redes menores é normalmente confiável, mas em situações que que as redes podem ser instáveis, alguns conceitos de Edge Computing são projetados para lidar com interrupções temporárias.
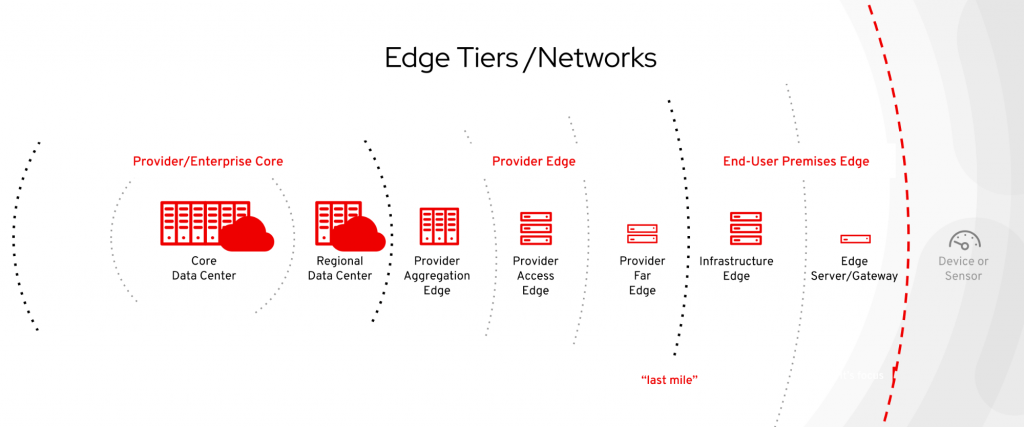
Vamos observar um gráfico da Red Hat que trás uma ilustração bem legal sobre as camadas de implementação.

O conceito de Edge Computing não é tão novo assim, lembro que no final da década de 90 já tínhamos componentes de edge server, basicamente fazendo off-load de sistemas de retaguarda via CDN – Content Delivery Networks.
Os benefícios de Edge Computing são muitos, mas eu destacaria:
Eficiência: Devido à proximidade dos recursos analíticos com os usuários finais, ferramentas analíticas sofisticadas podem ser executadas nas bordas do sistema. Esse posicionamento aumenta a eficiência operacional do sistema.
Disponibilidade: uma arquitetura bem desenhada de Edge, permite uma proteção para falhas em determinadas camadas sem interromper o serviço ao cliente final.
Velocidade: Casos de usos não explorados seja por latência ou throughput começam a ser viabilizados, trazendo o poder computacional mais próximo do usuário final.
Os desafios desse tipo de implementação passam principalmente gestão de segurança e privacidade uma vez que dados ora centralizados estarão dispersos em provedores menores e um segundo fator é o cuidado com a escalabilidade, as bordas têm que ser inteligentes, pois muitas vezes não dispõem dos poderes computacionais e das padronizações do data center centralizado.
Uma das maneiras de implementar Edge Computing é o uso de Serverless na borda, o que vamos ver agora implementado pela Cloudflare Workers®.
Sobre o Cloudflare Workers®
Já deu para ter uma idéia, agora vamos para ação, para atingir o objetivo de ver edge computing na prática eu escolhi usar um serviço da Cloudflare chamado Workers®.
Seguindo a denominação de camadas no gráfico da Red Hat a implementação da Cloudflare seria algo como Regional Data Center e/ou Provider Aggregation Edge, acredito ser um bom exemplo de plataforma edge com aplicação em diversos casos de uso.
A implementação da Cloudflare é bem interessante pois trás o conceito de serverless para o jogo, ou seja, a minha aplicação Edge se torna um serverless, simplificando em muito a operação uma vez que elimina a necessidade de gerenciamento de todo o stack na borda (Hardware, Rede, Sistema Operacional, Middleware, Banco de Dados, Firewall , etc).
Você escolhe a linguagem de programação que mais se adequa ao seu caso de uso, configura sua conta, escreve o seu código, faz deploy e a infraestrutura serverless cuida de fazer disponibilização do seu código ao redor do mundo.
Hora do Laboratório
Passo a passo Cloudflare Workers®
Para seguir com o passo a passo é necessário ter uma conta na Cloudflare e customizar algumas coisas, você pode criar uma conta sem custo para reproduzir os passos aqui.
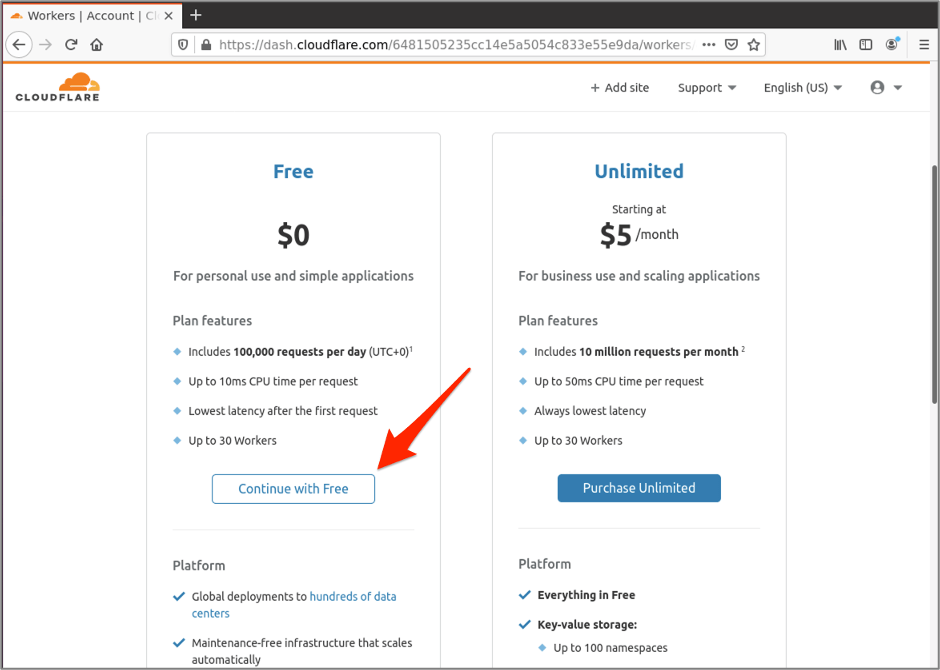
Uma vez criada a conta existe uma franquia de 100.000 (cem mil) execuções por dia, mais do que suficiente para o propósito de experimentar a tecnologia.
Criando sua conta no Cloudflare Workers®
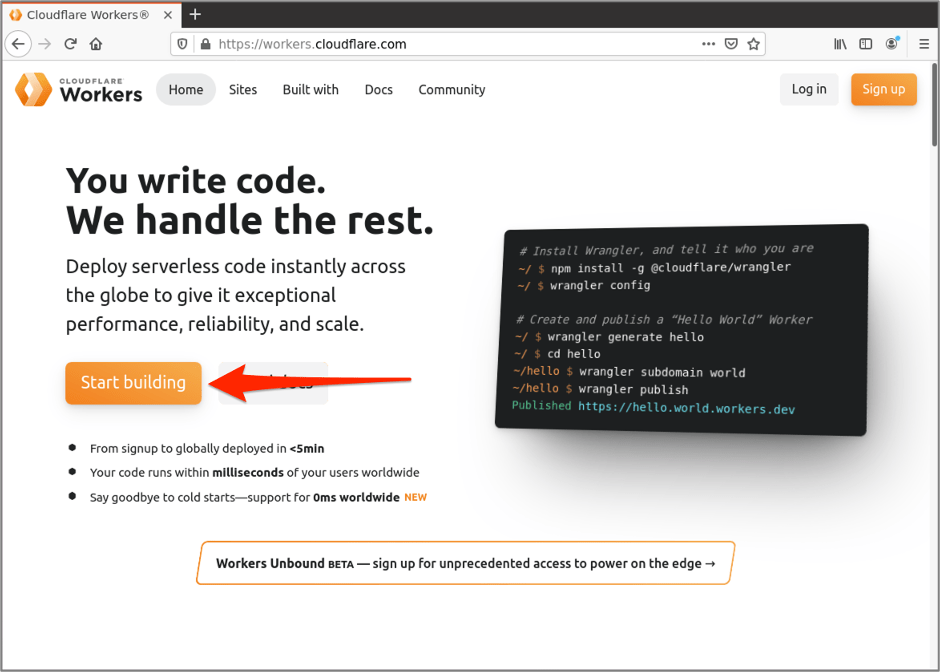
Para inicio dos testes acesse https://workers.cloudflare.com/ essa é a página com o fluxo especifico para ativação dos Workers, você também tem acesso aqui para documentação e outros links interessantes. Por hora clique no botão Start building.

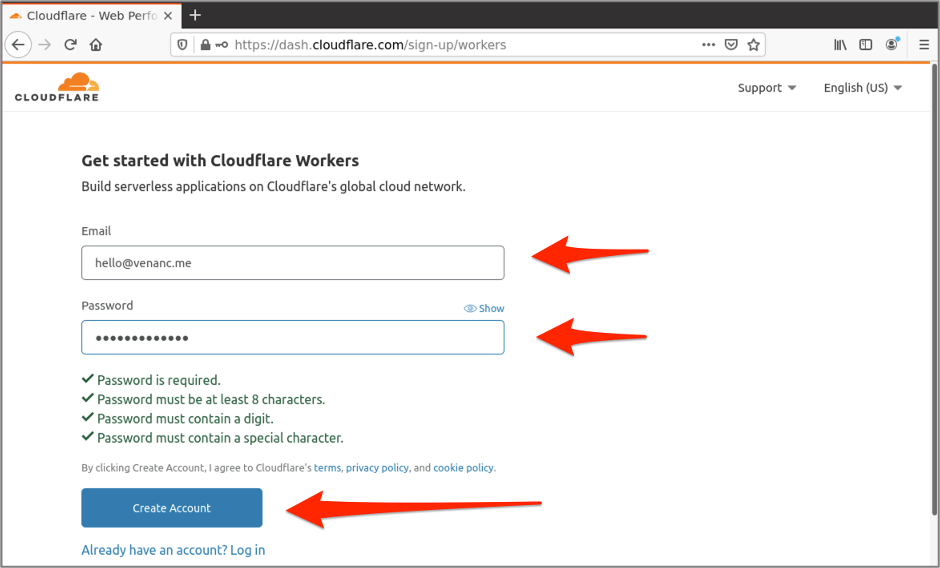
Preencha seu e-mail e senha e clique no botão Create Account.

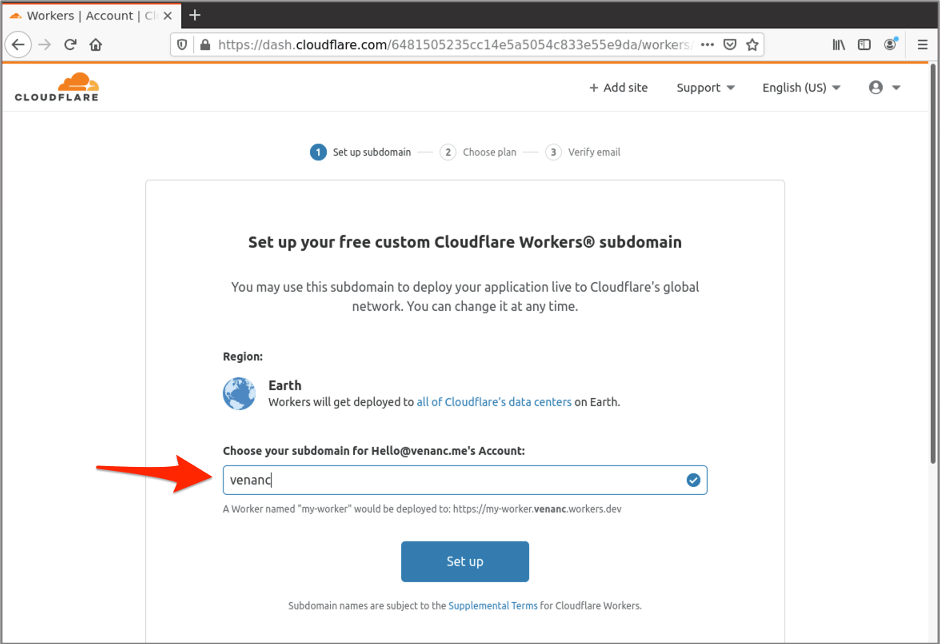
Nessa página você deve escolher um subdomínio grátis para usar para com seu worker, se você tiver interesse em evoluir a solução no futuro é possível mudar.

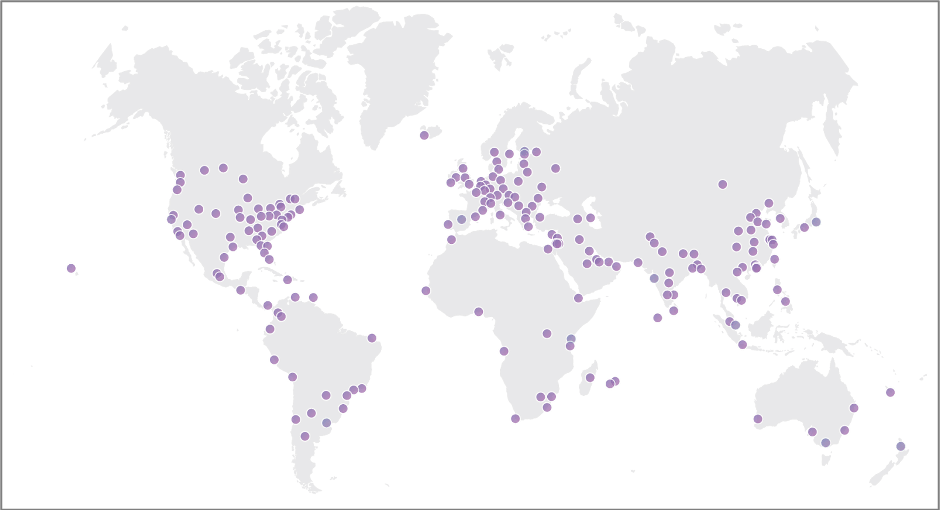
Interessante notar que a região está definida como Earth, ou seja, seu worker serverless será deployed em todos os datacenters onde a Cloudflare tem presença, no momento da escrita desse artigo a rede está presente em 200 cidades em mais de 95 países.
Escolha a opção Continue with Free, com esse plano é possível criar até 30 workers.

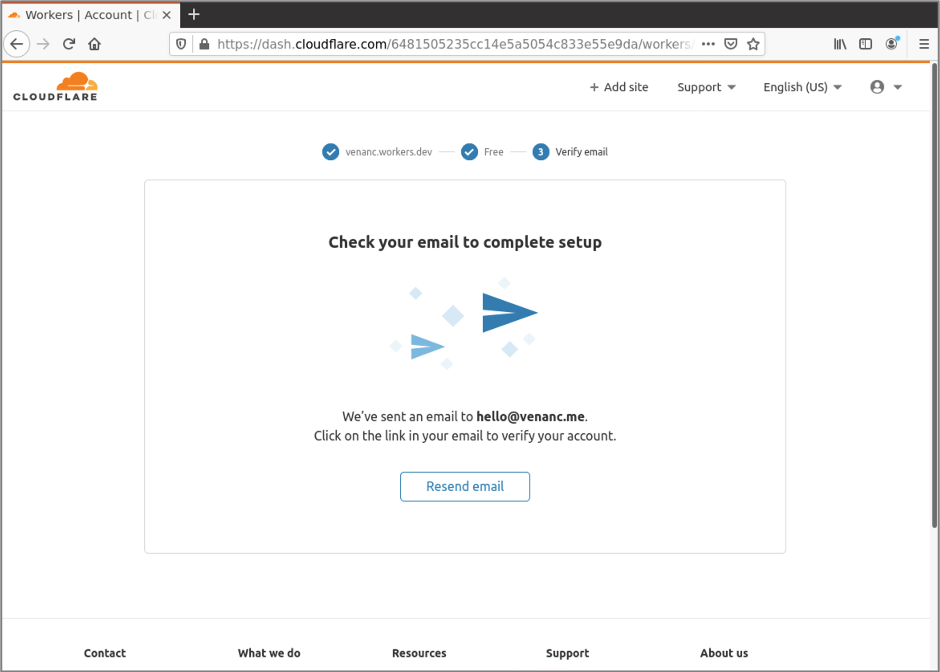
Hora de verificar o seu e-mail, passo obrigatório para seguir adiante.

Criando seu primeiro Workers®
Após da validação do e-mail finalmente chegamos na página de criação de Workers.

Os Workers podem ser criados em JavaScript, Rust, C e C++ e outras linguagens. Verifique que nessa página são apresentadas duas opções, uma Web GUI no botão Create Worker para rapidamente experimentar a tecnologia e uma opção mais roots via CLI (command line interface), conforme indicado na seta: set up Wrangler CLI.
Instalando o Wrangler CLI
Clicando no botão set up Wrangler CLI temos uma página com um passo a passo de instalação, eu tive algumas dificuldades seguindo os passos da página, principalmente com os pré-requisitos, logo vou documentar bem mais detalhado aqui, se você estiver confiante pode seguir as etapas da página oficial da Cloudflare.
O Wrangler é a interface de linha de comando usado para todo o ciclo de vida do Worker, seguiremos nesse caminho, algo mais próximo de uma implementação real.
O processo de instalação do Wrangler tem como pré-requisito alguns componentes do Node.js, caso você não tenha é possível fazer a instalação para o seu de sistema.
Instalando os pré-requisitos do Wrangler
A maneira mais indicada para instalar e gerenciar uma instalação de Node.js é através do NVM (Node Version Manager), verifique a última versão de NVM no git do projeto https://github.com/nvm-sh/nvm.
No momento de escrita desse documento a versão de NVM era 0.35.3. Para instalar nvm em um terminal de comando execute (sempre valide o comando para o seu sistema operacional):
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bashUma vez instalado nvm, para rodar o profile e carregar todas as variáveis de ambiente você pode fechar o terminal e abrir novamente. Na sequência vamos instalar o node através do nvm usando o comando:
$ nvm install nodeUma vez instalado o node o nvm também já instala o npm, desta forma estão satisfeitos os pré-requisitos.
Comando de instalação e configuração do Wrangler
Sem delongas, vamos seguir com a instalação do aguardado wrangler cli:
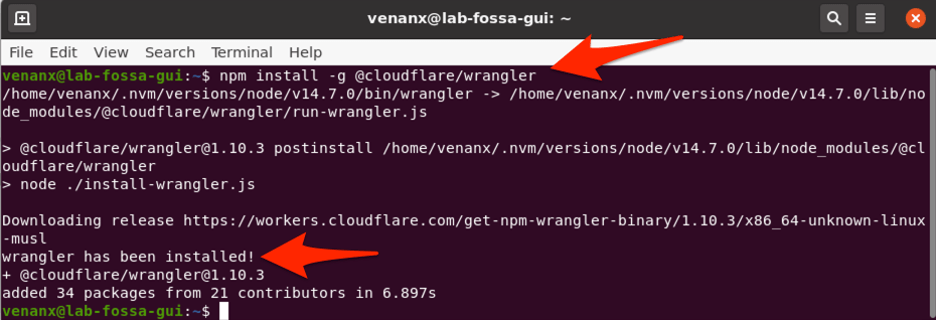
$ npm install -g @cloudflare/wrangler
Hora de testar para ver se a instalação foi realizada com sucesso mesmo:
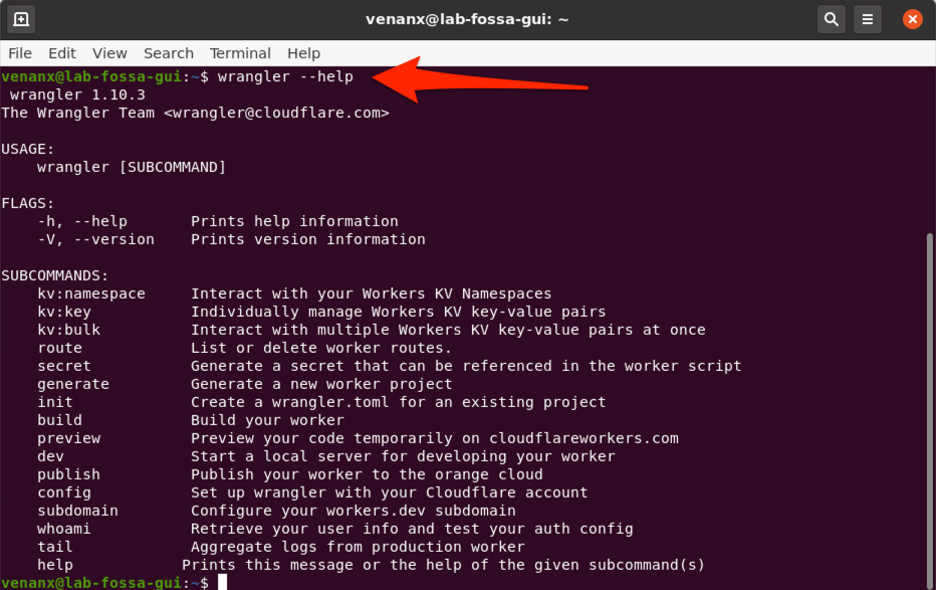
$ wrangler --help
Com o CLI instalado chegou a hora de configurar o Wrangler e autenticar seu acesso com a Cloudflare, execute:
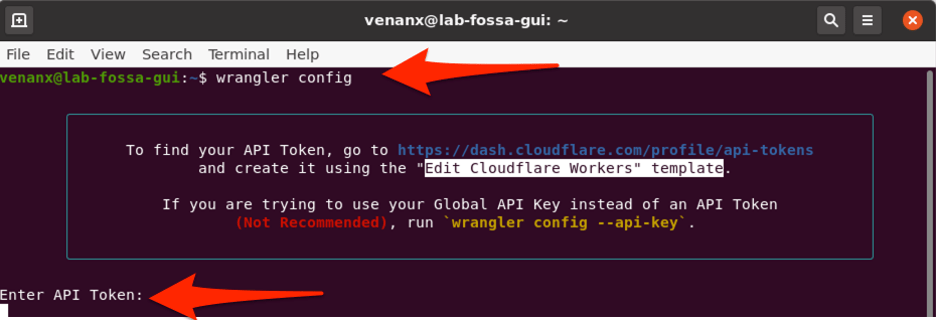
$ wrangler configA nossa primeira ação necessária é preencher o API Token. Para encontra-lo acesse https://dash.cloudflare.com/profile/api-tokens. Para novos usuários da plataforma é necessário criar o seu token seguindo os passos a seguir:

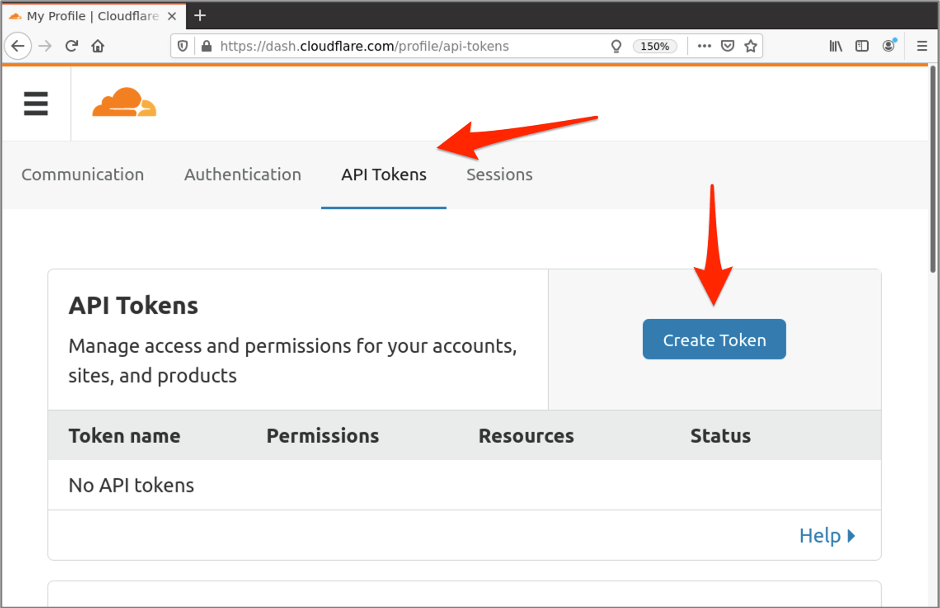
Navegando até a página do API Token, siga os passos:
1. Clique em Create Token:

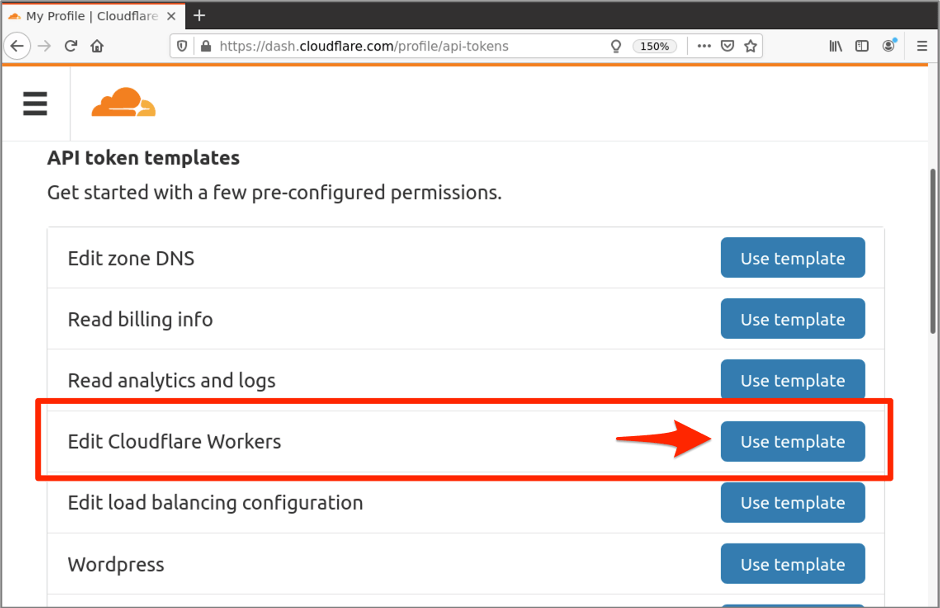
2. No item Edit Cloudflare Workers clique em Use template:

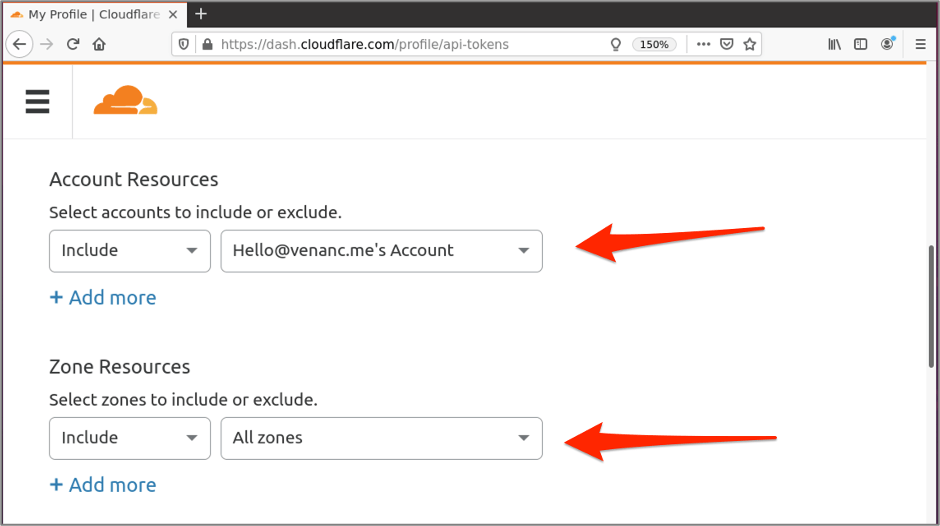
Selecione em Account Resources sua conta e em Zones selecione All:

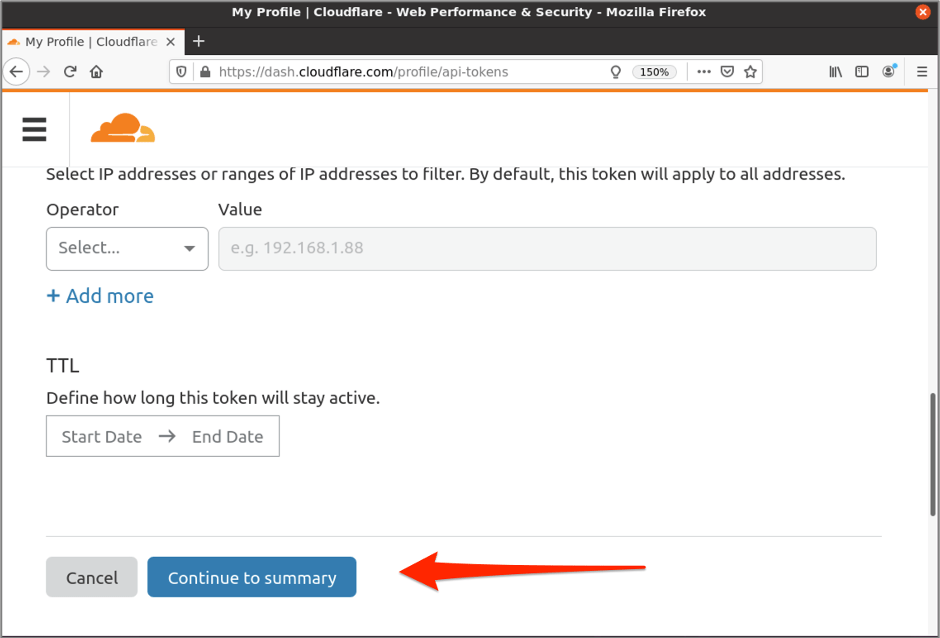
Deixe os outros campos com os valores padrão e clique em Continue to summary:

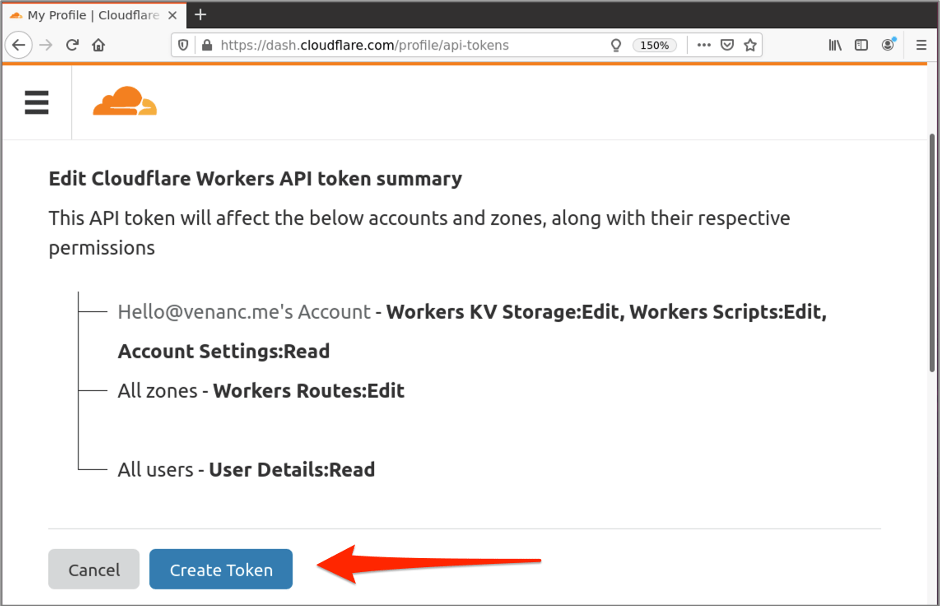
Agora clique em Create Token:

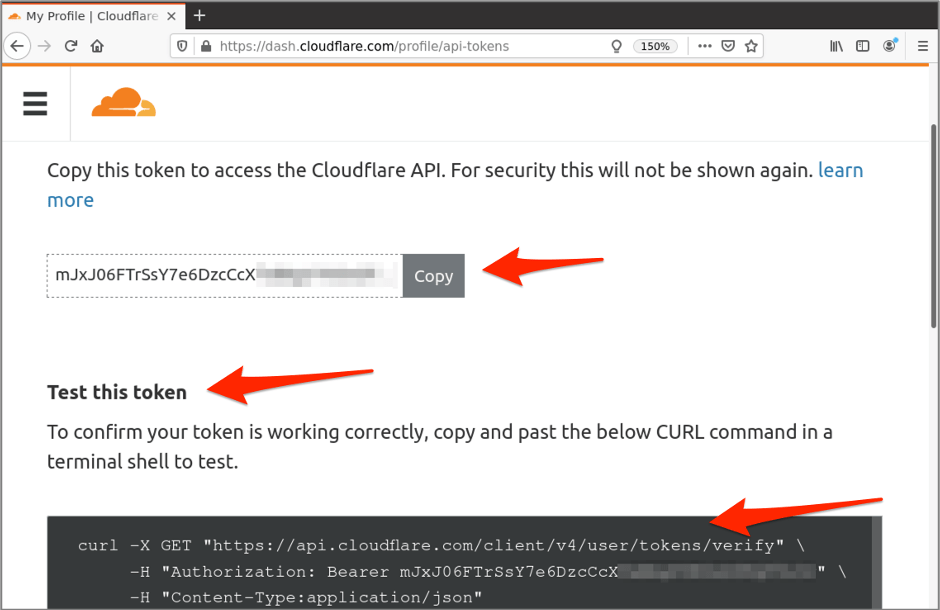
Pronto, finalmente temos nosso Token, na sequencia vamos copia-ló e testa-lo.

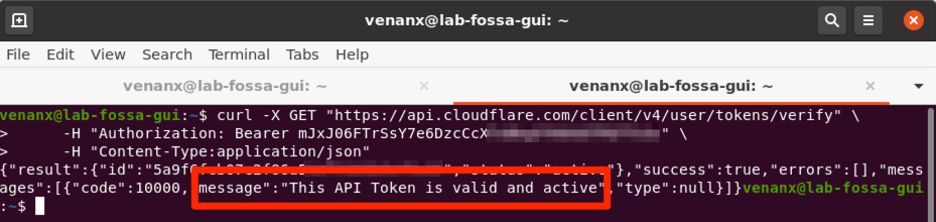
Vamos testar o nosso recém criado Token, para isso precisamos abrir outra tela do terminal para não interromper o processo que de config que iniciamos.
Não vou postar o comando aqui, use o que está na sua tela.

Legal ! Token válido e ativo.
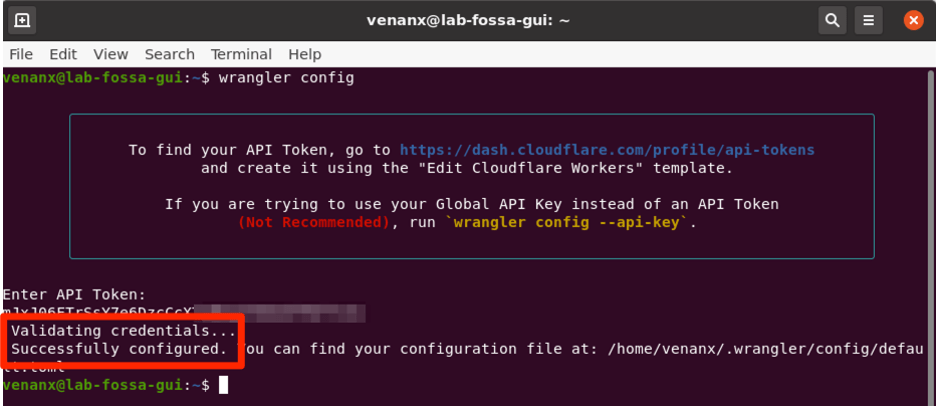
Hora de terminar essa etapa da configuração, copie seu Token na página e volte para o terminal que ficou na passo de configuração do Wrangler, cole seu Token e depois enter:

Vamos dar uma olhada no arquivo de configuração que o Wrangler criou e atualizou nessa etapa:
$ cat $HOME/.wrangler/config/default.tomlO resultado do cat dever ser um arquivo simples com seu API Token. Com tudo configurado podemos gerar um Hello Worker usando um template em JavaScript oferecido pela plataforma, execute:
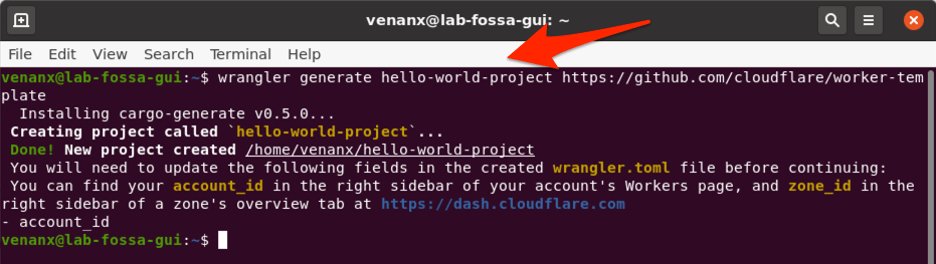
$ wrangler generate hello-world-project https://github.com/cloudflare/worker-template
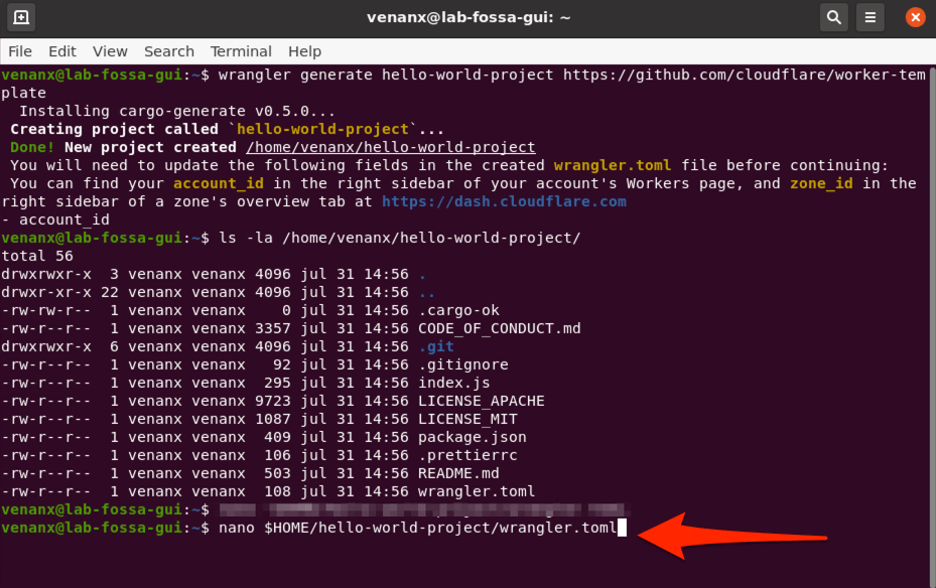
O wrangler cli fez alguns ajustes e clonou um código de um template do Github, agora temos que configurar nossas informações de account_id e zone_id editando o wrangler.toml, mas antes precisamos pegar essas informações na console em https://dash.cloudflare.com.
Para quem não usa os serviços da Cloudflare existe um passo adicional de criar um registro de um site na plataforma.
Hoje em dia tudo mundo tem algum domínio registrado, se não tiver é possível passar algo não completamente válido nessa etapa, mas confesso que não testei essa opção.
Inclusive não é necessário ativar o serviço para seu site e efetivamente usar a Clouflare, neste exemplo eu não vou direcionar o meu registro para os nameservers da Cloudflare.
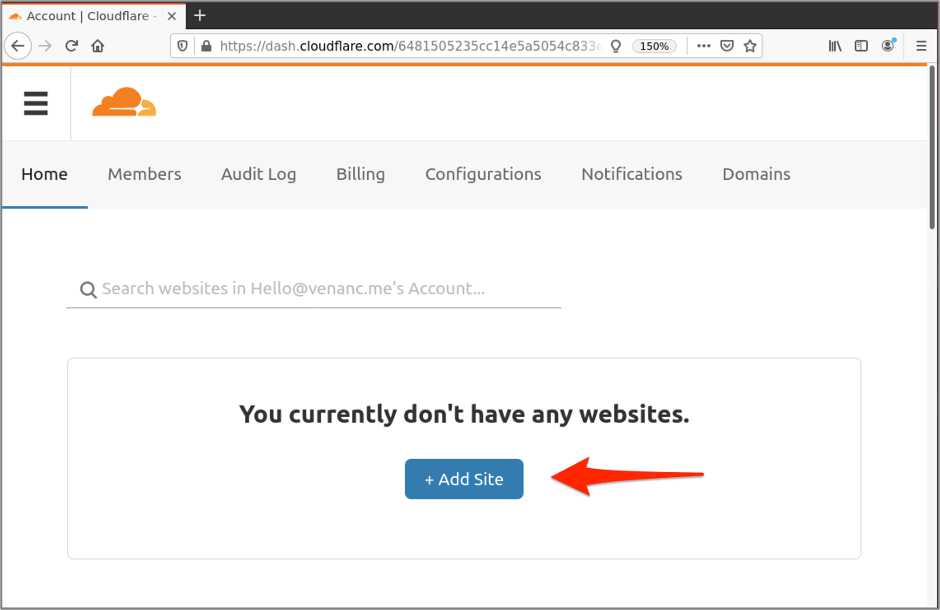
Clique em + Add Site:

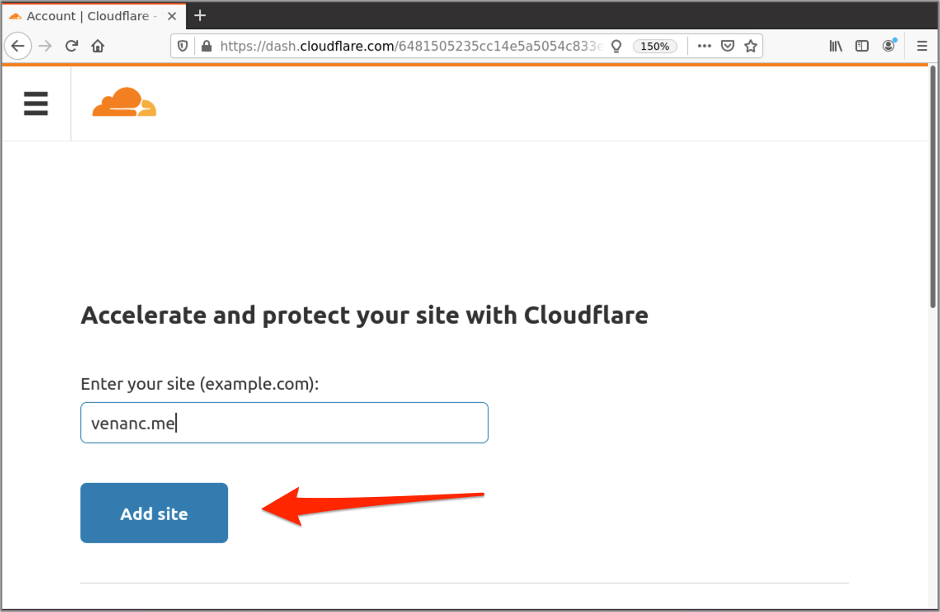
Fornece um domínio e clique em novamente em Add Site:

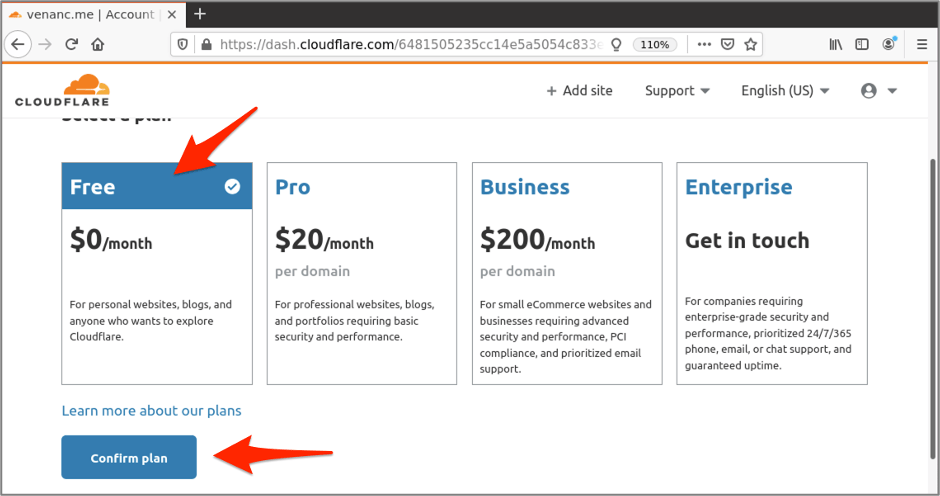
Escolha o plano Free e clique em Confirm plan.

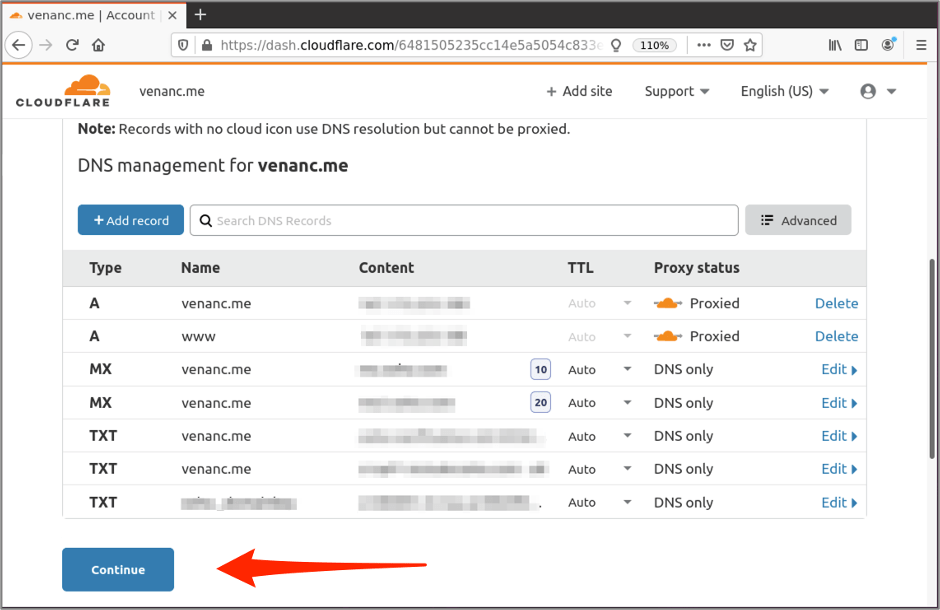
O Cloudflare fará um scan no seu domínio e irá popular essa tabela, pode deixar padrão, o ponto aqui é que o serviço só será ativado se você apontar seus nameserver para a Cloudflare, clique Continue.

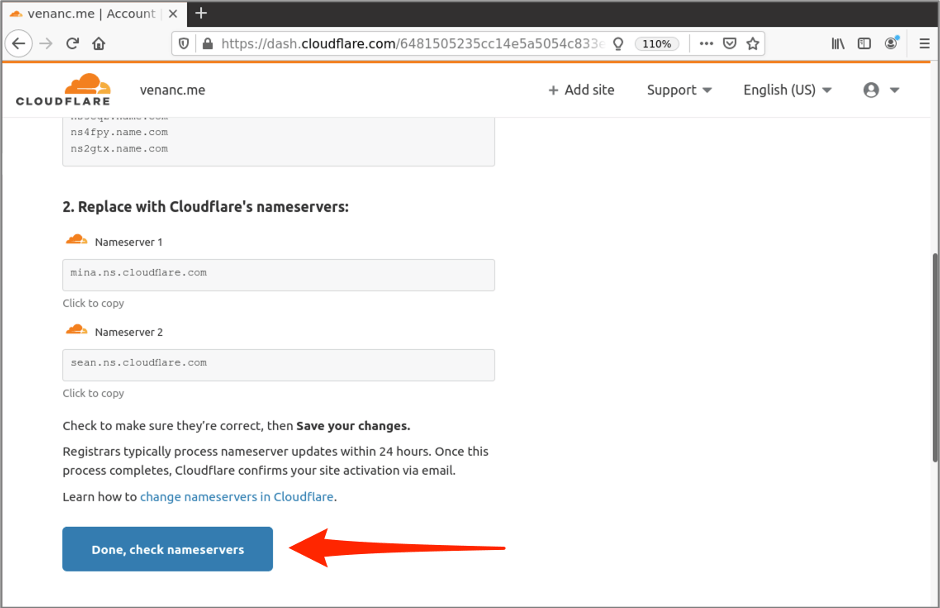
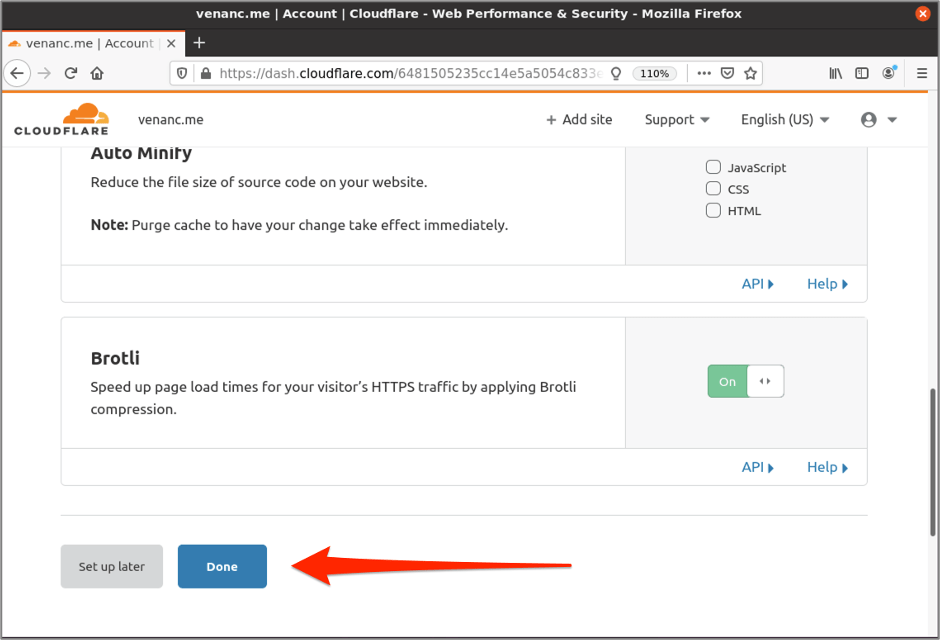
Só execute os passos descritos na tela seguinte se você estiver apontado seu site para a Cloudflare, role a página até o final e clique em Done, check nameservers.

Role essa próxima página até o final novamente e clique em Done.

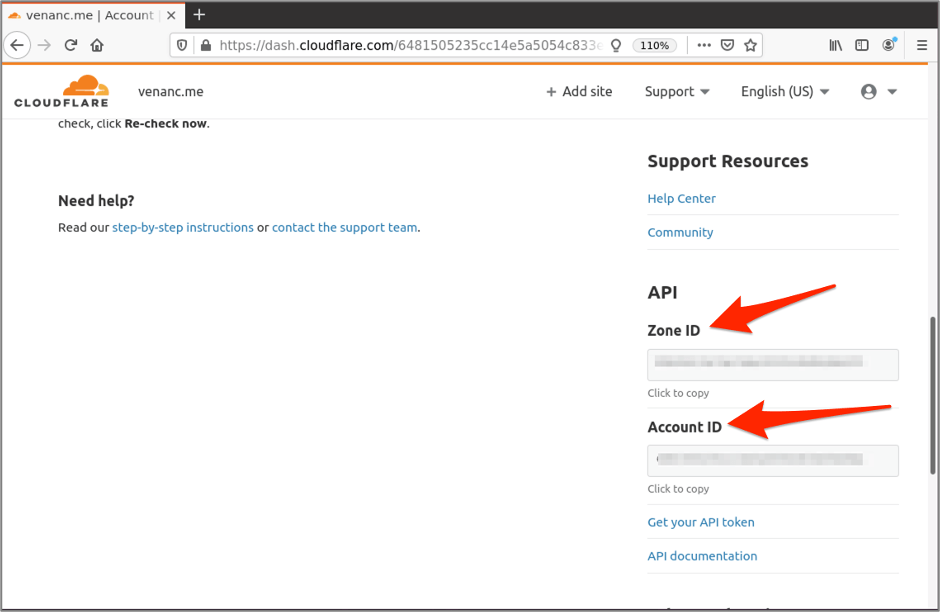
Ufa! Deslize a tela até a metade, e no lado esquerdo temos finalmente o nosso objetivo, as informações de Account ID e Zone ID. Copie esses valores pois usaremos na configuração do nosso projeto.

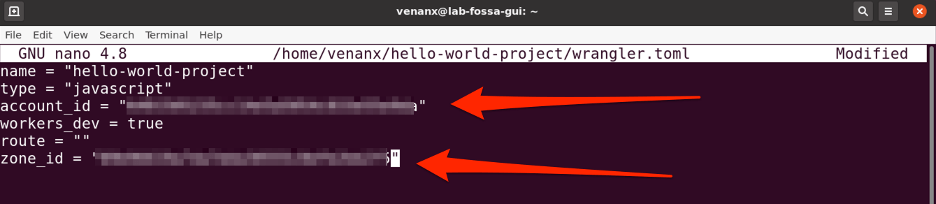
De posse dos Zone ID e Account ID vamos editar o wrangler.toml do nosso projeto:
$ nano $HOME/hello-world-project/wrangler.toml
Edite conforme indicado na tela abaixo usando os seus valores recuperados do portal.

Com a parte de configuração pronta, vamos ver o código do nosso Hello Worker !
$ cd $HOME/hello-world-project/
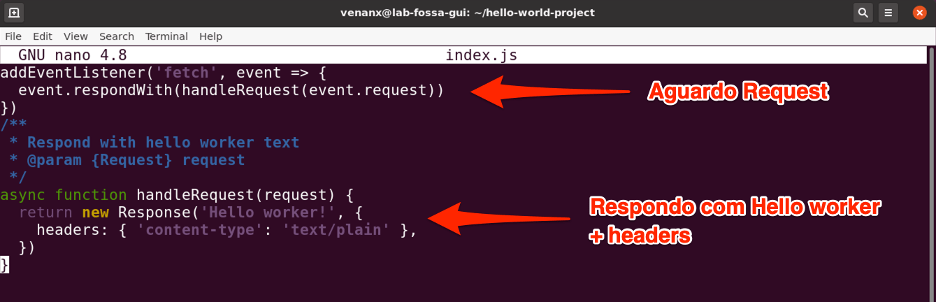
$ nano index.js
Agora que já demos uma olhada no código podemos fazer um preview antes de publicar, na pasta do projeto execute:
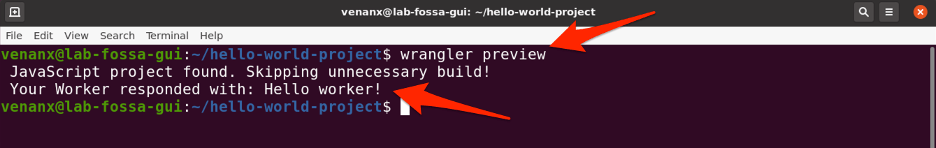
$ wrangler previewEsse comando gera dois resultados, um no próprio terminal via linha de comando e outro no browser, vamos ver no terminal.

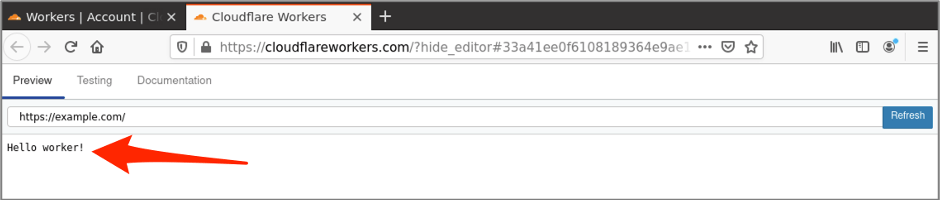
E também o resultado no browser, executando um request preview.

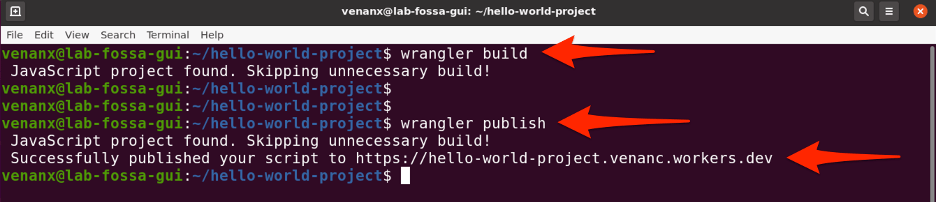
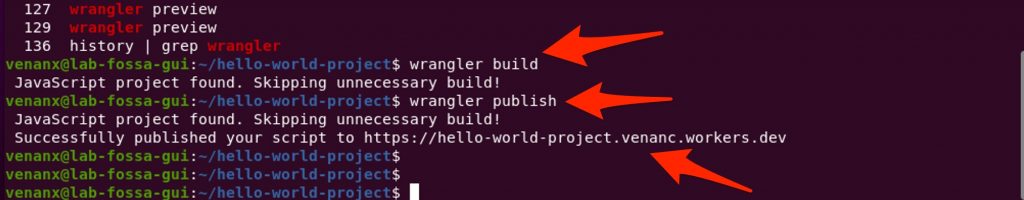
Com todos os passos executados com sucesso podemos buildar e publicar o nosso Hello Worker!
$ wrangler build # não necessário no caso de java script
$ wrangler publish
Agora é só usar o navegador e chamar a URL do worker, pronto o projeto Hello Worker está no ar nos 200 datacenters e em 95 países onde a Cloudflare tem presença.

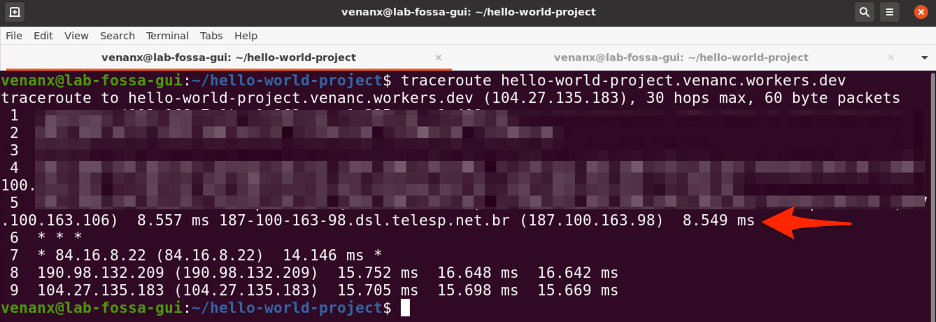
Utilizei o comando traceroute para ver quantos hops eu teria até meu worker, realmente foi bem rápido e com apenas 9 hops.
Considerando que só a partir do sexto hop é que sai da rede da Vivo/Telefonica, meu provedor de acesso, gostei da implementação.
$ traceroute hello-world-project.venanc.workers.dev
Testei outros domínios tradicionais e muitas vezes a quantidade de hops passou de 30.
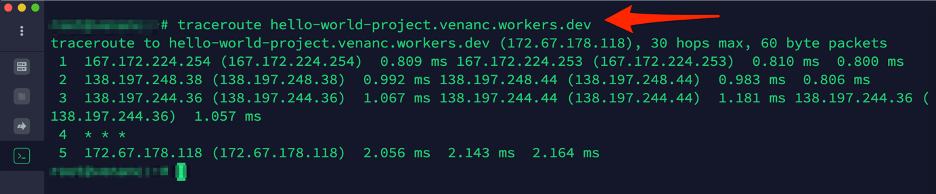
Agora preciso ver se esse meu worker está em outros locais, testei com um virtual host que tenho em New York. E olha que legal ! somente 5 hops e um tempo de resposta bem baixo:
$ traceroute hello-world-project.venanc.workers.dev
Evoluindo o nosso Worker
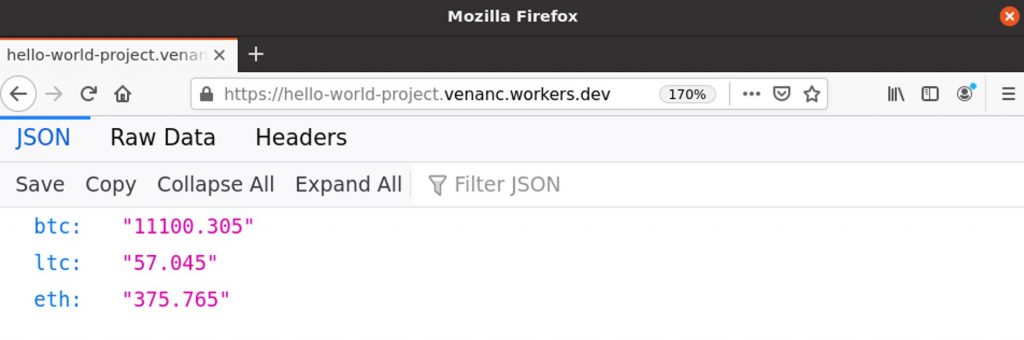
Incrementando um pouco mais nosso exemplo, vamos transformar nosso Hello Worker com um código que fará múltiplas chamadas externas a API da Coinbase, agregará o resultado e devolverá uma única resposta.
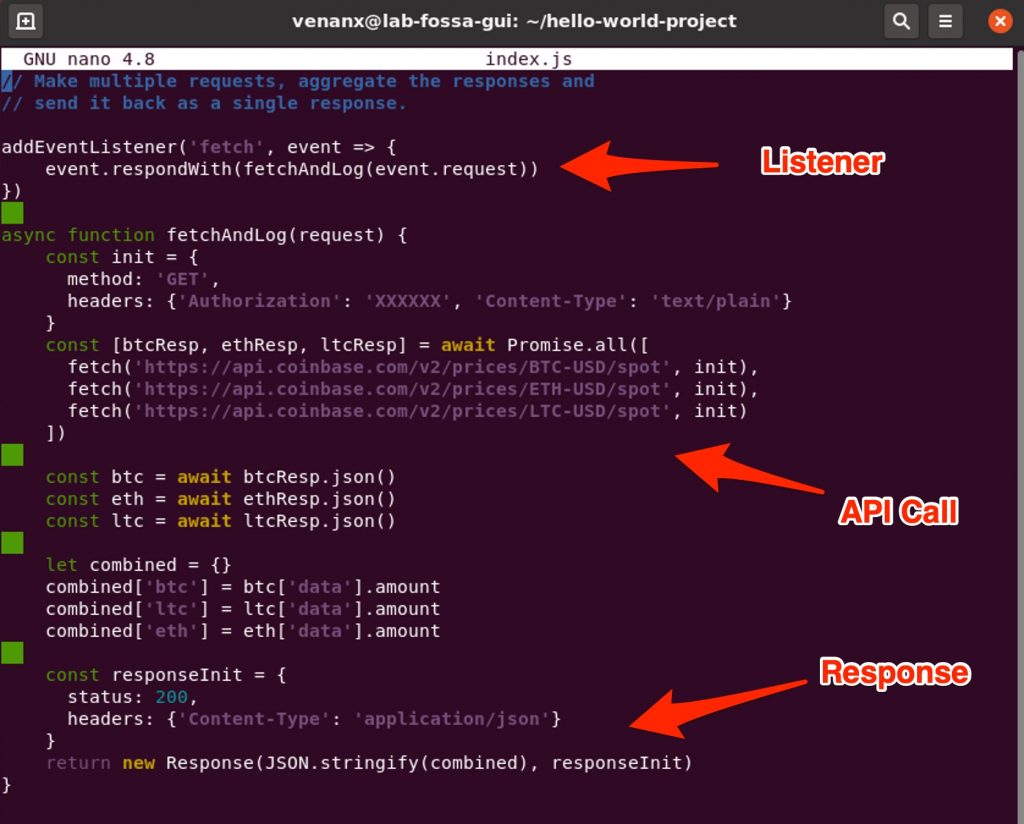
Edite seu index.js e inclua o código a seguir.
$ cd $HOME/hello-world-project/
$ nano index.js// Make multiple requests, aggregate the responses and
// send it back as a single response.
addEventListener('fetch', event => {
event.respondWith(fetchAndLog(event.request))
})
async function fetchAndLog(request) {
const init = {
method: 'GET',
headers: {'Authorization': 'XXXXXX', 'Content-Type': 'text/plain'}
}
const [btcResp, ethResp, ltcResp] = await Promise.all([
fetch('https://api.coinbase.com/v2/prices/BTC-USD/spot', init),
fetch('https://api.coinbase.com/v2/prices/ETH-USD/spot', init),
fetch('https://api.coinbase.com/v2/prices/LTC-USD/spot', init)
])
const btc = await btcResp.json()
const eth = await ethResp.json()
const ltc = await ltcResp.json()
let combined = {}
combined['btc'] = btc['data'].amount
combined['ltc'] = ltc['data'].amount
combined['eth'] = eth['data'].amount
const responseInit = {
status: 200,
headers: {'Content-Type': 'application/json'}
}
return new Response(JSON.stringify(combined), responseInit)
}Alguns detalhes do código destacados pelas setas.

Hora de publicar novamente nosso projeto.
$ wrangler build # não necessário no caso de java script
$ wrangler publish

Se você seguiu esse passo a passo até aqui parabéns! Você criou um Worker na Cloudflare rodando em centenas de Datacenters!
Eu realmente espero que você tenha aprendido algumas coisas ao longo do caminho. Daqui em diante você deve ter uma base decente para mexer com coisas mais avançadas aqui nos Workers da Cloudflare ou com Edge Computing em geral e pode continuar aprendendo.
Conclusão
Realmente a implementação desse modelo de edge computing com serverless promete ser uma grande ferramenta aplicada a esse nosso novo normal do 5G, IoT e Analytics na borda.
O Cloudflare está focando corretamente nos desenvolvedores, com uma pegada bem fácil de utilizar, os workers já tem suporte para JavaScript, C, C++, Rust, Go, Python, Scala, Kotlin e até COBOL.
O modelo de custo por request parece justo, facilita no orçamento e você paga pelo que usa, sem contar a abrangência da rede da Cloudflare com 200 datacenters em 95 países.

Aqui estão alguns recursos disponíveis para ajudá-lo em sua jornada:
Para relatar problemas, use o a comunidade da Cloudflare:
https://community.cloudflare.com/tags/workers
Outro lugar que tem bastante informação é o Git do Wrangler:
https://github.com/cloudflare/wrangler
Conheça outros exemplos:
https://github.com/cloudflare/worker-examples/tree/master/examples
Obrigado e boa sorte nos projetos Edge! Por favor deixe seu comentário. André Venâncio.
Revisão: Diogo Nunes e Rafael Espinha.